This article is for: software startup founders who need to learn user experience design and user interface design basics to properly manage their development team, or who want to design UI and UX themselves.
<– Back to: “How to Create Software: Development Techniques to Learn”
Your startup can have the best software product idea in the world, but if the user does not enjoy using it or finds it complicated to learn, they will not use it for long. In this article, we will outline what User Experience (UX) and User Interface (UI) design elements are. Additionally, we will explain how they should be used during the software development process.
This article is for startup founders (specifically non-technical founders) who plan on developing a software product. Your startup may have a development team and it is important for you to understand them when they talk about designing the product with the user in mind.
Alternatively, your startup may out-source or sub-contract the work, and you are trying to make sure the project runs smoothly as the two groups connect design and functionality. If your startup is hiring or contracting a development team, make sure you understand what UX and UI design elements are. This will help your startup better explain the product’s design, preventing multiple cycles of design revision due to a lack of UX and UI suitability.
Use this resource to learn more about the different design principles that need to be taken into consideration during development. Also learn how to correctly use them in order to create a stellar software product. Ultimately, the goal is that through learning about UX and UI design your startup will be able to create a software product that is usable, useful, and reliable to the user.
We will illustrate these ideas through case studies of companies and founders who work with the Altitude Accelerator network
Key Takeaway: UX and UI design focus on how the user experiences and interacts with the software product, respectively. Your startup needs to keep these design elements in mind so the product is fully developed with the user’s satisfaction as its main focus.
Most startups struggle during the development process because they fast-tracked to the development and coding stages prior to fully designing their product. Startup founders, like yourself, get so caught up in the excitement of creating a product. They start coding and creating prototypes, and commonly end up stuck and having to redo work later on in the process. We all know what redoing work means, wasting time and money that you may not have.
As a non-technical founder of a startup, you need to know and understand these two key aspects of design: UX and UI. UX is what the individual interacting with the product remembers from the entire experience. UI consists of all the elements that allow a user to interact with a software product.
Startups need to begin thinking about User Experience (UX) and User Interface (UI) design elements during the validation of a Minimum Viable Product (MVP). These design elements require user / customer feedback and input, if they are to be effective. If you only rely on your own assumptions or creativity, or leave it to the experience of your developers, it is likely you won’t achieve an optimal alignment with your customers.
These two concepts work together to create software products that are functional and enjoyable to the user. From understanding and using both design principles, startups can develop their software in a way that ensures customer satisfaction. Improving customer satisfaction makes it more likely they will continue to use your product, and recommend it to their friends and family.
By going through this article and learning about UX and UI design elements we hope that you will be able to avoid falling into the fast-tracking trap like everyone else. We hope that your startup smoothly sails through the development process, taking a customer-centric approach to design.
Key Takeaway: Clearly identify all your software product’s requirements at the start of the project. This ensures that you know what you are designing and developing while you are planning the project. By knowing your end goal, the designers will be able to imagine and design your product to its fullest extent.
Make sure you have the software requirements defined before you start. By identifying these requirements early on, you ensure that the following two questions are answered before the development process begins:
By answering these questions and generating a list of requirements, startups can identify the project’s goals. This creates a concrete product idea that allows for the following benefits:
Clearly identified software requirements allow for the project to begin with a distinct plan and goal. Now that your startup has the requirements laid out, let us go through the different design elements to keep in mind when designing your software product.
Key Takeaway: Your startup can begin thinking about UX and UI design without having a full development team. Enroll yourself in online courses, create mock-ups using software tools, or hire others to do it for you. Conduct early user validation to make sure the software product is created with the user in mind.
Starting out, your startup may not have a full development team or the funds to conduct UX and UI design research prior to building your software product. Although your startup may not have a team, you can still conduct user research early on in the development process.
There are online courses available for UX and UI design that non-technical startup founder can use to learn about the importance of these topics. The following are some examples of online courses and resources available. Choose a course that suits your required level of detail, length and one that is highly reviewed.
After your startup has learned about UX and UI design, you then need to begin using this knowledge. Your startup should begin to create mock-ups, prototypes, and the Minimum Viable Product (MVP) using UX and UI design principles in order to conduct user validation. The process is iterative and the design will evolve as you get more feedback from customers.
Firstly, there are several tools available that can help you develop UX and UI mock-ups. These tools can be used to conduct user validation early in the development process. The results of which can be used to inform your startup’s future design process.
Balsamiq and Ant Design are two tools that can be used to help create basic design drafts. A non-technical co-founder can use these to quickly create rough drafts of the product’s design. These drafts can be presented to users for review. Click here for to learn more about learning how to wireframe and create mock-ups.
Secondly, you can hire students to mock-up a design quickly for validation. These students commonly just want experience and should be willing to conduct the work for relatively cheap. Remember though, hiring students comes with its own set of challenges.
Lastly, you can use freelancing websites to get cheap and quick mock-up work completed. This work can be used for validation or during the proof of concept stage of development. Hiring freelancers, however, is a decision that needs to be reviewed before signing a contract.
It is important to conduct these user validation efforts early, even if you do not have a development team yet. It is always best to have your future customers tell you what they want, rather than you assuming what they want. Remember that this work does not need to be official design work, but rather early stage validation of user behaviour before the MVP is completed.

During the initial stages of development Prodigy, a math-based game for children, UX and UI design was conducted by the co-founders of the company. Conducting your own UX and UI design work can be a complex process if you and your co-founders are not experts within this field. Below are some advantages and disadvantages of conducting UX and UI work on your own as an early stage startup.
Advantages:
– Startups are able to save some of their limited finances by doing the work themselves
– Allows startups to quickly create a software product with UX and UI design in mind without going overboard when products are just in their early stages
– Startups can focus on validating their idea rather than trying to make the software product commercial level beautiful
Disadvantages:
– Most likely do not have the technical background so founders will need to spend time learning design fundamentals through online courses or books and blogs
– Design work will most likely need to be redone and improved upon once a full time UX and UI designer is added to the team
– UX and UI research may be conducted incorrectly, leading to design decisions that are not suitable for the anticipated users
Based on the above advantages and disadvantages, Prodigy decided that at their early stage of development conducting the UX and UI design work was an appropriate option. Prodigy was able to do the UX and UI design work themselves, and it was sufficient enough to launch their initial product, as well as validate it against its user base.
A dedicated UX and UI design expert was only hired on once the company grew to around twenty people. The total number of users increased to over fifty million thoroughly validating their software product. Since the product was shown to work and be popular with its users, Prodigy now needed to revamp their UX and UI design elements using a trained professional. This transition from do-it-yourself to hired professional designers was important as it showed that the company was focused on maintaining and growing their existing user base.
Now that the company has grown to over two hundred and fifty people, specific user researchers have been hired to join the large UX and UI team. Currently there is one user researcher located within Canada, and other is being hired in India. Hiring cultural and market specific user researchers are an important step during the development process Prodigy found. “Hiring local user researches ensures that our company fully understands what users want in that market, as well as what the most effectively and efficient way is to enter that market,” says Rohan Mahimker, Co-Founder and CEO of Prodigy.
Overall, Prodigy was able to develop and validate their software product while conducting UX and UI design work by themselves. They found, however, that once they got to a certain scale both internally and externally, they required designated UX and UI designers to help bring their company and product to the next level.
Key Takeaway: User interface design elements focus on making the software product’s interface easy to use and attractive to the user. The interface is usually the only part of the software product visible to the user and, as a result, the navigation, visual appearance, and input within this interface are important. By making sure the software product is easy to use and navigate, your startup ensures that users do not get frustrated with the product while using it.
User interface design is the process of making interfaces, points of contact between the software and the user, easy to use and attractive in style. Historically, this referred to graphical user interfaces; however, voice-controlled interfaces have become increasingly popular. UI focuses on the surface and overall feel of the design, unlike user experience design that focuses on the user’s experience.
The user interface is usually the only part of the software that is visible to its users and, as a result, startups should consider it the most important part of the design process. Some examples of interface elements include but are not limited to:
UI design describes how the users interact with the software product’s interface. Designers commonly aim to create designs that users will find easy to use and enjoyable.
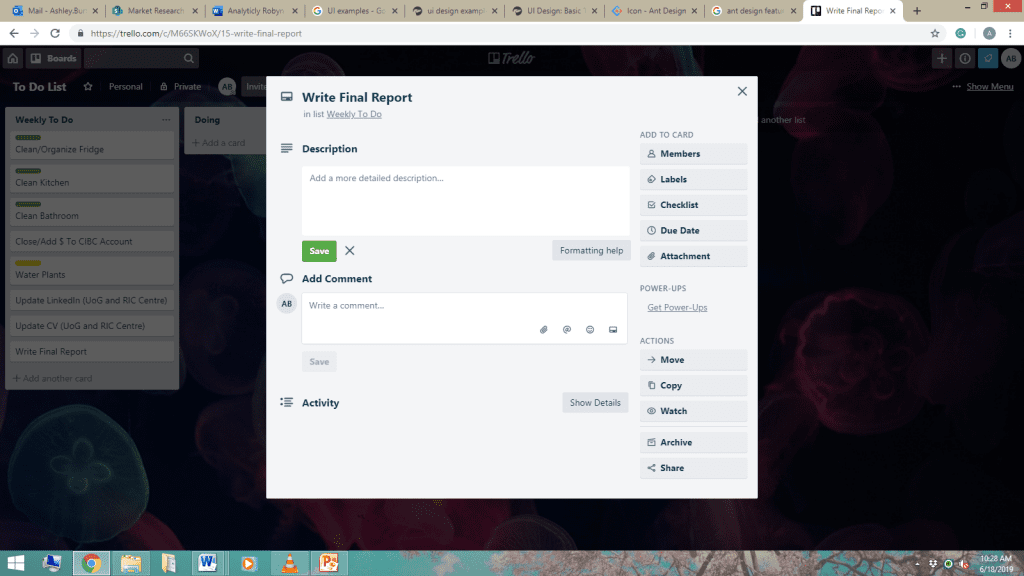
The first example of user interface design is from Trello, a web-based list-making application (Figure 1). When a new task (referred to as a card in Trello) is created there are a variety of input controls. The user interacts with these controls to describe the created task through text boxes and date fields.
Additionally, the user can interact with the interface using the icons on the card. These icons allow the user to add files to the card, indicate that a comment is for a specific member of the team, and more.
The inclusion of many interface elements allows Trello’s users to be in control of the tasks that they create. Users can customize each task with as much required detail as they want. Each of the interface options allow the user to interact with Trello to its fullest capacity.

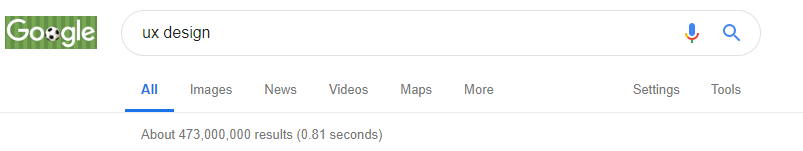
The second example of user interface design is from Google™ with the company’s use of pagination (Figure 2). The UI design element, pagination, breaks down large articles or chunks of information into smaller parts. Users then have additional navigation options through the use of arrows, numbers, as well as “previous” and “next” buttons.
Google™ searches commonly result in millions, if not billions, of results for each search. Imagine if you had to just scroll through them all on one giant web page. It would be overwhelming to look at.
By breaking up the search results into individual pages of smaller chunks, users are able to easily navigate the results to find the required information. This also ensures that users are not overwhelmed by the amount of information they have to work through.

Key Takeaway: Talk to your startup’s users to determine how they navigate the software product while completing their tasks. Make sure that the product performs in a consistent manner. This allows users to quickly learn how to use the product, and increase their efficiency the more they complete tasks. Overall, user interface issues should be identified and corrected in order to keep customers engaged with your software.
A deep understanding of the task being performed by the user is important in designing the user interface. While startups are researching the user, they should get the user to verbalize their thought process when completing a task. This can help ensure that the interface does not interfere with the completion of the user’s goals. Another way to collect user data is to observe them using the software, making note of times they appeared frustrated, confused or had a strong emotional response.
You can also observe your customers as they use competing software to see where the struggles are. This way you can identify what key elements are missing that can be added to your software.
The more you know about what users find annoying about other products, the easier it will be to make sure your software product does not do the same. For example, do the users want to scroll down a page, or would they rather have all the information at the top of the screen? Startups can conduct this research again during the MVP / validation stage to make sure that the developed design is suitable for the users’ goals.
UI design is used all around us to ensure our interactions with software products are easy. The following are two examples of UI design that was used successfully to improve the user’s interaction with the product’s interface.
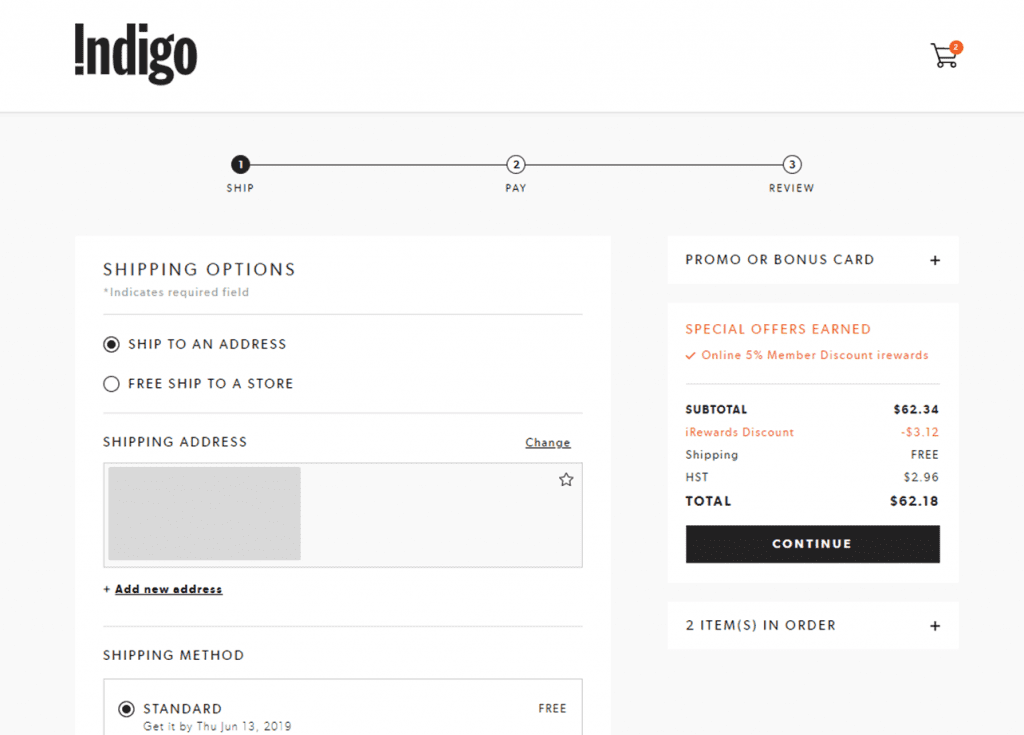
The first example is the progress bar found during the checkout process on Indigo’s website (Figure 3). This interface element provides the user with a visual cue that displays the remainder of the checkout process
Progress bars are beneficial as they allow companies to breakdown large tasks into smaller steps. This is helpful to the users because they are now less likely to be overwhelmed by a large form to complete. Additionally, since users can see the progress of the task they would be less likely to stop the process part way through.

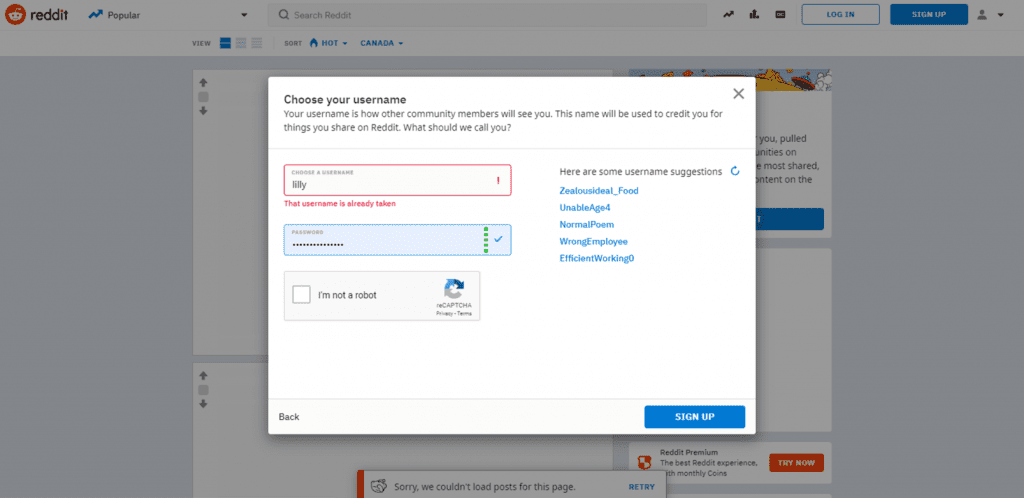
The second example of good user interface design is found in Reddit’s sign-up modal window (Figure 4). The interface used during the sign-up process is designed with individuals who have colour blindness in mind.
Reddit uses both colour and symbols to explain when there is an error during the process. By having both types of indication, it allows for greater interface accessibility. The coloured interface can be used by the vast majority of the public, while the symbol interface can be used by those with the varying types of colour blindness.
By thinking about accessibility during the development process, Reddit ensures that all users can interact with their interface. By doing so, they do not lose users due to interface accessibility issues.

Implementing UI design into the software development project is an important aspect of the development process. The following are the best practices that startups should follow when trying to design a software product with the end user in mind:
If your startup follows the above UI best practices, the developed user interface will be intuitive and easy to use. This will allow users to quickly and efficiently achieve their goals without growing frustrated with your software product.
Key Takeaway: Commonly, UI design elements are implemented haphazardly. This is because startups want to make the software product look pretty. The key takeaway from UI design is that the product needs to be functional. If the product is not functional you will not create an interface that is usable, especially if your startup ignores user research.
Startups usually skip over user interface design elements, the functionality of the software, in favour of more creative and visually appealing design elements. This often results in a software product, that although looks beautiful, does not functionally work for the user.
Commonly, UI design is incorrectly used, by both large and small companies. The following are two examples of UI design that were used less than ideally and, as a result, diminished the functionality of the software product.
The first example is the Apple Watch® and it’s hard-to-use home screen (Figure 5). The Apple Watch® home screen has a collection of small application icons that are difficult for the users to navigate.
The icons are hard to click, especially for people with large fingers, and are so small that looking at them strains your eyes. In addition to navigation issues, the UI has limited accessibility and causes frustration for the users.
Creating an interface that is this difficult to navigate was a risky move by Apple® as it may alienate different user groups. A pagination method could have been used alternatively, where users could swipe through different pages of larger icons in order to improve navigation.

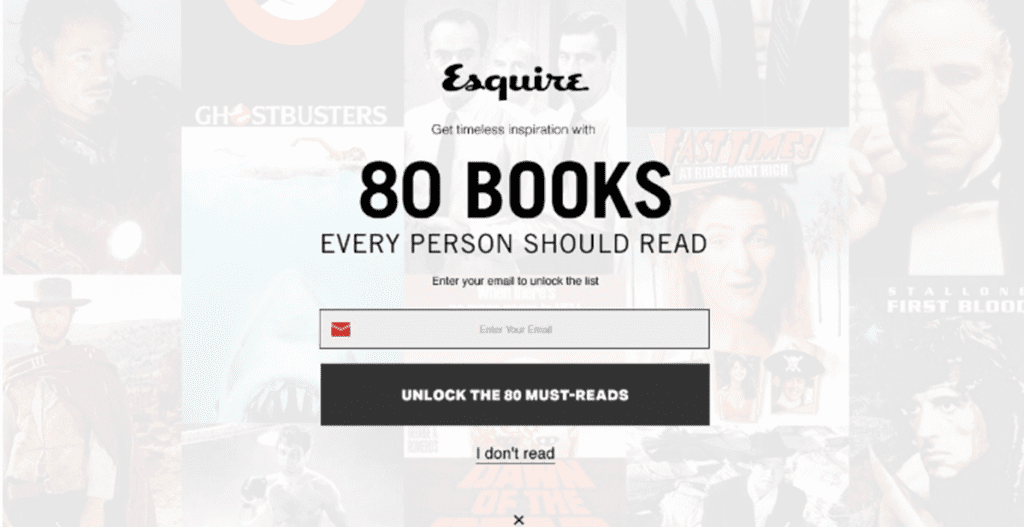
The second example of poor UI design is Esquire magazine’s website (Figure 6). The company uses a modal window with options that are hard to understand.
When companies use options that are not easily understood (not a simple yes or no), it makes the page difficult to navigate by the user. Additionally, the use of custom statements makes the user feel guilty if they click a certain option. This is an example of a UI dark pattern. Saying that ‘every person should read’ these books, and having an option to say ‘I don’t read’ will make users feel guilty that they aren’t like ‘every person’ and less likely they will close the window. It’s also not clear what the user is signing up for – are they getting a list of 80 books, or access to those books? If you didn’t read the tiny print, you might think you’re getting 80 books.
When companies use a modal window, they need to include options to close the window. Those options should be easily understood by users to ensure that they can easily navigate away. Esquire, however, tried to use a dark pattern and placed their own needs over their user’s needs.

The following are common pitfalls that startups encounter when trying to conduct UI design research and implementation:
Some startups may have difficulty understanding the importance of user interface design principles. By actively avoiding the same pitfalls as your competition, you will create a streamlined user interface that your users do not even notice.
Key Takeaway: UI design elements can be used to help produce a software product that the user will continue to use after discovering it. That is because the user’s ability to use the product is not negatively impacted by functionality issues. UI design can also improve the development process as any interface issues are identified and addressed early on.
Using UI design principles during the development process can improve the marketability of your startup’s software. Some common benefits of using UI design elements include:
Overall, an appealing user interface design ensures that users will continue to use a software product due to its streamlined interface. By making the software product easy to use, users will not get frustrated with the interface.
This keeps the users loyal to your product, and not going to your competition. During the design process, make sure to remember that in order to create a great UI design, the software product must have a reliable (consistent interface) and usable (intuitive and simple) interface.
Key Takeaway: In a nutshell, user experience design makes sure that your user enjoys using your software product. Users will continue to use your product if it provides a meaningful and relevant experience. It focuses on the users motivations, how they complete their tasks, and their different accessibility levels. This ensures that the user is the focus of the design process, and that you create a software product that is well-received.
User experience design allows you to create products that provide meaningful and relevant experiences to its users. As a startup founder you need to go beyond what users say that they want, understanding their needs and emotions better than they do.
You need to take the process one step further and also provide the users with a fully developed and encompassing experience to create a stellar product. The UX process is user-focused, and requires an approach that combines visual and graphic design, programming, psychology, and interactive design.
You and your designers act as the user’s advocate. This ensures that the user’s needs are the focus of all design and development efforts. To be successful, you must have a deep understanding of the users.
Best practices even dictate that the users themselves be involved in the process. By involving the users, you reduce the risk of communication errors between the designers and the users.
Startups need to consider the why, what, and how of the software product’s purpose and the user’s interaction with it:
These UX activities rely heavily on information gathering. Using this information, startups create a backlog of prioritized activities before development begins.
UX research and design activities should take place throughout the design and development stages of the project, even if the project cycles back. Doing so, guarantees all iterations of the developed product satisfy the user’s needs and requirements.
UX design is all about enhancing the experience of the user. There are no clear set of design elements to use, rather the field is focused on trying to improve the user’s experience through increased usability, findability, and usefulness. Below are examples of different types of user experience design elements that improve the user’s experience when using software products.
The first example of UX design is Google™ Maps’ new Augmented Reality (AR) mode (Figure 7). This new feature ensures that users do not get lost on the streets of a new city. This will stop you from exiting the subway and walking half a block in the wrong direction before you realize!
The AR mode introduces virtual signs and arrows in order to help people get around. This overcomes the current issues of using GPS or compass navigation in large cities where the buildings and infrastructure cause errors within the program.
The introduction of the new AR feature improves the user experience by preventing navigation frustrations that exists in the 2-D map version. Google™ conducted research on what the user would find useful in order to improve the functionality of their Google™ Maps service.

Another example of user experience design is Grammarly®, a free grammar checking service which improves their user’s experience through re-engagement emails (Figure 8). Many users do not usually visit Grammarly®’s core application after signing up. As a result, the company needs to keep users engaged with their product through UX designed email communications.
The email consists of the following UX elements:
Grammarly® needs to generate a positive user experience, and continue to demonstrate their value to users because their paid version is an expensive alternative compared to the widely available free spell check services. These re-engagement emails add value to the user experience and help users visualize how their productivity, accuracy, and vocabulary have improved through using the product.

Key Takeaway: Talk to your users to fully understand how they complete tasks and what features they would find useful to improving their experience. Create many low-cost prototypes to ensure you have a design that the users enjoy using.
UX design is built upon research focused on how users experience the software product as they use it. The key factors that can influence the overall user experience of a software are usability, usefulness, desirability, accessibility, credibility, and findability.
Throughout the development process, startups need to keep these factors in mind. This ensures that the product being designed fulfills not only a need, but also generates a positive experience for the user.
You will find that customers are appreciative and more receptive to software that takes their experience into consideration. The more customers that you satisfy with the experience you provide, the more product you will be able to sell.
User experience design can be found all around us. The following are two examples of UX design that was used successfully in order to improve the user’s experience.
The first example is Google™, which has an interface that everyone has experience with. You probably even used Google™ to find this article! The interface is simple, which highlights how great the experience is that they provide.
Google™ knows that users come to their site for information. And they want it fast. As a result, information is provided to their users in the blink of an eye.
Now if every time you searched Google™ it took 15 seconds, you would not be getting answers as quick. So, even if the interface stayed the same, your experience with Google™ would be drastically different. You may even decide to move to another search engine. This is why Google spends so much time developing their proprietary algorithms for matching to relevant content quickly.
If you type “ux design” into Google™ you get a result in 0.81 seconds (Figure 9). Your experience is positive, and you are able to quickly learn all about UX design without waiting for the search engine to find all the information for you.

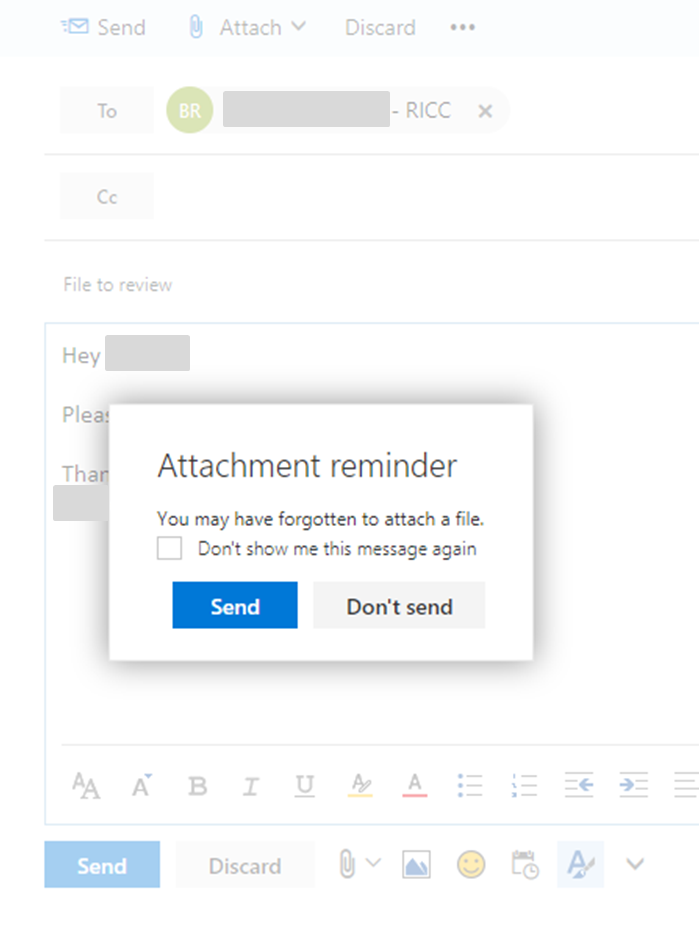
Another example of good user experience design is Microsoft Office®. Have you ever emailed your boss wanting them to review a document and realized after you click send that you forgot to attach it. I know I have.
Microsoft Outlook® seems to have noticed this user pain point and now has a pop-up box that states “ATTACHMENT REMINDER” when you include the words “enclosed” or “attached” but forget to attach a file (Figure 10). Microsoft® is still providing the same email services; however, they have now improved the user experience by making sure that its users do not make this mistake over and over.

Implementing UX design into your software development project is an important aspect of the development process. The following are ways that startups can design a software product with the end user in mind:
By following the above concepts throughout the design process, the software product you develop will not only satisfy the needs of the user. Your product will also provide them with a positive experience that appears to be made for them.
Key Takeaway: You not only need to understand UX design elements, but you also need to implement them correctly. The key thing is to use the research you have gained, and make sure you are not ignoring the facts because you do not agree with the user. You are not the one using the product, they are.
User experience design elements are commonly misunderstood and underappreciated by startups that do not fully understand the software development industry. Startups can conduct all the user research that they want, however, if they do not use it correctly the product will still be negatively impacted by poor design.
UX design is commonly used incorrectly by large and small companies. The following are two examples of UX design that were less than optimal and diminished the user’s experience.
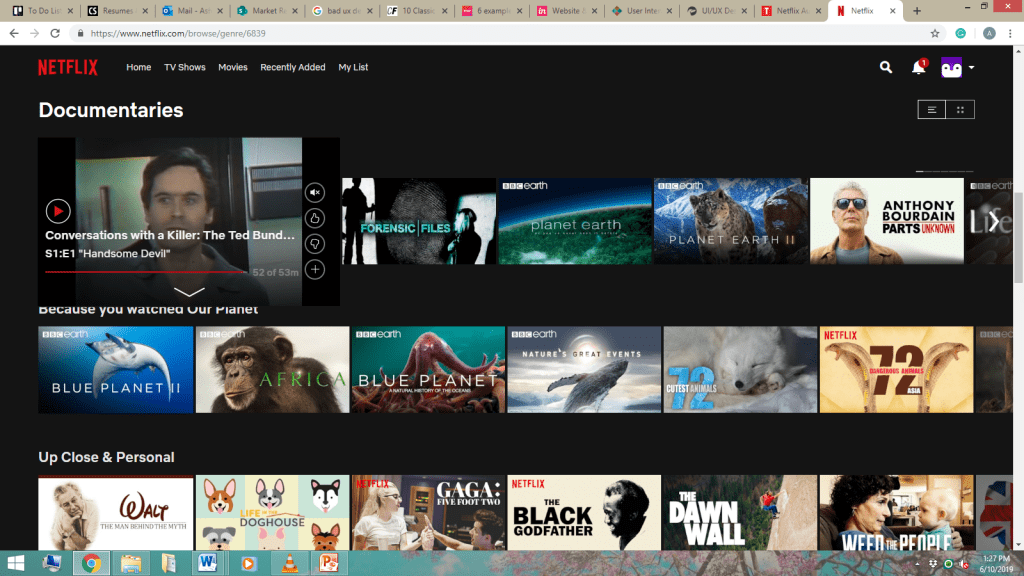
The first example is Netflix’s hover auto-play feature that came out in 2015 (Figure 11). When the user hovers over a TV show or movie thumbnail for a split-second, an auto-play of a looped trailer or montage begins. As a result, users cannot see the details of the TV show or movie that they hovered over without having to listen to a loud trailer at the same time.
This feature showcases poor user experience design work during development. Auto-playing anything means that the designers are making a huge assumption about the user’s desires. Additionally, the automatic audio is disorienting, especially if the user’s attention was elsewhere.
The hover auto-play feature gets in the way of the site’s usability. It also hinders the users from seeing key information about the TV show or movie they are interested. Overall, this shows that the users were not consulted effectively during the design process to vet the hover auto-play feature.

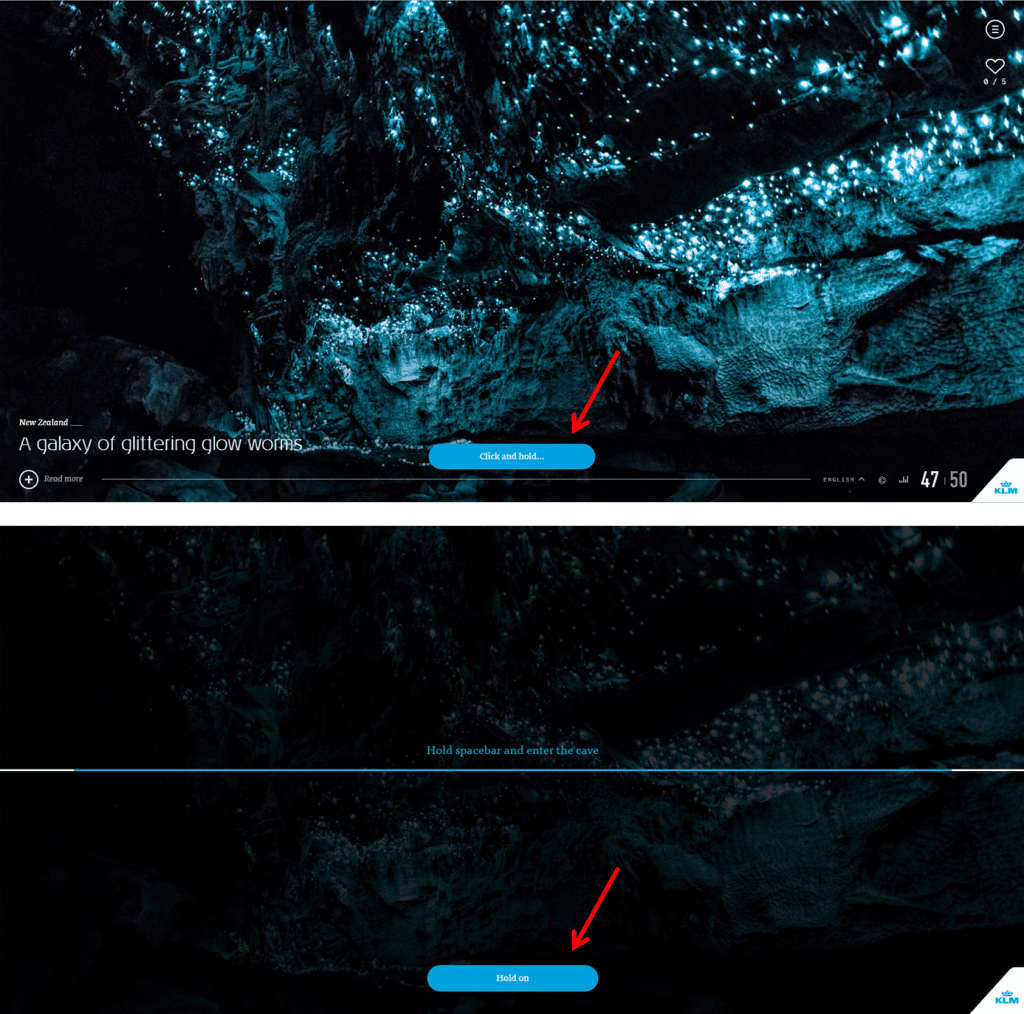
Another example of sub-optimal UX design is the 50th anniversary website for iFly Magazine (Figure 12). Most websites use vertical scrolling in order to move through the content on a website, it is something that you are doing right now. The 50th anniversary website used vertical scrolling for the majority of the site; however, some navigation methods were different.
In order to explore some of the content, users have to click and hold a button for a few seconds in order to view additional content. This adds a few seconds of friction that leads to a poor user experience. Additionally, users may get confused when faced with this unexpected navigation style.
Users are more likely than not to give up after a few click and holds. It is usually best for designers to stick to the more conventional interaction styles (for example simple clicks or swipes) so no friction is added to the user.

The following are common pitfalls that startups encounter when trying to conduct user experience design research and implementation:
Learning and understanding UX design principles is a difficult process for some startups. Make sure you do not fall into the same pitfalls as your competition, ensuring that you can progress easier through the software development process.
Key Takeaway: UX design elements can be used to help produce a software product that is more likely to be accepted by the user. That is because the user has been involved in the development process the entire time. UX design can decrease the risk of a project, allowing you to develop the software product on schedule.
Using user experience design methods has the potential to improve the rate of success of your startup’s software. Some common benefits of using UX design principles include:
Overall, an attractive UX design that anticipates a user’s needs means that more users will be willing to purchase your software product. Your software will be stickier than your competitors who offer a similar service, if yours is smoother, more efficient and enjoyable to use.
During the design process remember that in order to create a stellar product a great UX design must be useful (accomplish the user’s goals), usable (easily perform desired tasks), and desirable (users must enjoy their experience).
Key Takeaway: Create a minimum viable product (MVP) that is attractive to the user in order to ensure your startup receives meaningful feedback from the users during validation. Keep the MVP simple, and ensure that all the features presented work correctly to provide the user with an MVP that is functional and useful.
A Minimum Viable Product (MVP) demonstrates and delivers the minimum required value to your customers or users and nothing more. It doesn’t necessarily look the same as your finished product will. When your startup is creating an MVP, you build your product in the most basic way, and fairly cheaply, to test it and receive user feedback.
While creating a MVP, your startup needs to consider elements of UX and UI design. Just because the MVP will only have one or two features, does not mean that it cannot be usable and attractive to the user. Your startup wants its product to have a good first impression so you have a chance to validate your idea and collect user feedback to design a final product.
In the past, an unattractive design was often enough to validate and attract users so long as you solved their problem. Now, however, startups often need a good-looking design to conduct the validation process. This may vary depending on the use case, industry, and customer segment. The following are the minimum UX and UI design work that should be placed into an MVP:
A key learning from this article is that startups should never use the term MVP as an excuse for creating a poor user experience, or for compromising the user interface. Ensure that you utilize UX and UI elements without going overboard during the process.
Key Takeaway: Getting your startup’s development team on the same page regarding UX and UI design can be difficult. Make sure that all team members are properly trained in these design principles. Additionally, promote communication between the designers and the developers so everyone understands what the user wants so the product answers their needs.
Now that your startup has learned all about UX and UI design, how can you use this information to create a stellar software product? Knowing the skills is only the first step in the process.
When your startup has an in-house development team, you need to make sure there is communication between the designers and the developers. This ensures that there is no confusion around how user requirements need to be implemented.
For example, the product cannot have a small “close window” button that is almost the same colour as the background. This will lead to customer frustration. The designers and developers need to work together so the function is there as well as the accessibility of the function.
If your startup is out-sourcing or subcontracting the development work, you also need to know about UX and UI. By knowing these concepts, your startup will be able to design and explain the software product to the development team in an efficient manner.
The following are the key ways that your startup can ensure that UX and UI best practices can be applied within your startup to create a successful software product:
By successfully implementing UX and UI research into the software development process your startup will be able to improve your software product’s chance on the market. Ensure that everyone involved in the development process is fully committed to learning about these design elements, and listening to their findings. This will eliminate the number of iterations required during the validation phase of development as the users have been involved in the process since day one.

UX and UI design work is commonly outsourced to outside developers during initial stages of development. That is if a startup even recognizes the importance of UX and UI design and does not forget about it until later in the development process.
For SurfEasy, a Virtual Private Network (VPN) browser security application startup, UX design from a user flow perspective was handled by Chris Houston, Founder and CEO of SurfEasy, or the product owner. They would define the objective and the design resources would iterate on ways to execute the objective.
As the company began to grow, UX design was outsourced on a case-by-case basis. For the basic additions to the product, graphic design services such as 99 Design were used. Eventually a contractor was found, and by working with the group closely and learning the business essentially became a member of the team.
A single developer was hired on a contract basis to complete this outsourced work. At the time, UX and UI design was less critical to the company since they were making internal decisions about what looked good and what the company liked. “Mobile VPNs at the time were very ugly so making them suitable for mobile was the basic requirement to enter the industry,” says Houston.
Once SurfEasy created a standard design, a full-time UX designer was one of the company’s first non-development hires. Currently, SurfEasy views UX design as a critical aspect of the development process. As a result, the company now has between three and four dedicated UX people on staff at all times, one for each product.
By focusing more on UX design, SurfEasy ensures that the products they create as easy to use and provide the user with a positive experience. This increase in user satisfaction eventually led to the company being acquired.

When vGIS, a company focused on an Augmented Reality (AR) platform for visualizing geographical information systems, began to work on their product they wanted to create something that was easy for their users to use. This is because their product was created for front-line field service workers who may not be technically-inclined.
With this in mind, the company hired UX and UI experts from day one to ensure that the product was designed in a way that was easy to use. The company was given the opportunity to work with a whole team of UX and UI experts rather than just one individual. Due to the large size of their project, this was beneficial as multiple opinions and ideas are required to get the best outcome for their software product.
The UX and UI team works together to conduct user interviews to determine key interface and layout design elements that will help the user easily pickup and understand the product. This research is then communicated to the developers to explain the key interface requirements needed to ensure the success of the product. “As a user, if you see a product that is ugly you will not use it. Everything user-facing has to be pretty and to do so the UX, UI, and development teams all need to work together,” says Alec Pestov, Founder and CEO of vGIS.
vGIS recognized that the users of their software product would be front-line field service workers that may not be technically-inclined. As a result they prioritized, since the project’s start, UX and UI design to ensure that the product created was easy to use and had no pain points during its use.
Key Takeaway: Startups need to adapt to the changing ways that users interact with software products. Voice-controlled software is changing the way software needs to be designed. Additionally, machine learning is now complicating the development process as it is hard to prototype the dynamic interaction between the user and the unpredictable results.
How users interact with software is continuously evolving as technology continues to improve and the user’s needs change. Below are two key future considerations that you should kept in mind during software development:
Startups should aim to consider and potentially implement the recent trends of voice-controlled interfaces and ML during the development process. This ensures that the developed software product is up to date with the interface and experience requirements of the modern user.
Providing the user with the modern conveniences that they like will make using your product more enjoyable. By being more functional and enjoyable, users will promote your software product to all their friends and family.
Startups need to consider user experience (UX) and user interface (UI) design principles throughout the entire software development process. With the emergence of the internet and social media, your startup can now collaborate with users throughout the development process easier than before.
Users can now virtually evaluate and provide feedback on a company’s prototype. This promotes and simplifies the experience of co-creation. As a result the user becomes increasingly comfortable with the interface and embraces the experience prior to market release.
Although it may seem like a lot of work up front, implementing UX and UI design throughout the process will save your startup money and time in the long run. This is due to the advantage of large amounts of user feedback. This feedback allows your startup to create a product that is designed in its entirety with the user in mind.
As you move forward and begin the development of your startup’s software, remember to think about UX and UI design elements. Conduct research on these topics with users. Create personas and start to think like the users in order to create a truly unique product that the user will love.
Startup founders can become empowered through the use of online courses and wireframing tools in order to begin receiving user feedback early in the development process. While adding development team members to the startup and as the startup matures, ensure that the user’s needs are kept in mind.
Ultimately, UX and UI is designing for the user in mind. And should your startup not want to begin designing for the user right from the start rather than revising your developed software later on?
Congratulations! You have now learned about UX and UI design elements and their use in software development. After reading this article you should have learned the following key things:
<– Back to: “How to Create Software: Development Techniques to Learn”
Whether you are B2B or B2C, UX and UI is an essential component of any software business. Use this framework to help you think through the key elements of your UX and UI along with tips for getting started!

© 2023 Altitude Accelerator | Brampton, Ontario, Canada